To watch live football games on YouTube, subscribe to YouTube TV and use the app or browser to find live sports. Navigate to YouTube TV, …
DIRECTV Stream allows for streaming on multiple TVs by using additional devices such as DIRECTV Stream boxes, Rokus, Fire Sticks, or Apple TVs with the …
Paramount Plus allows streaming on up to three devices simultaneously. This service enables multiple users to watch different shows at the same time. Whether you’re …
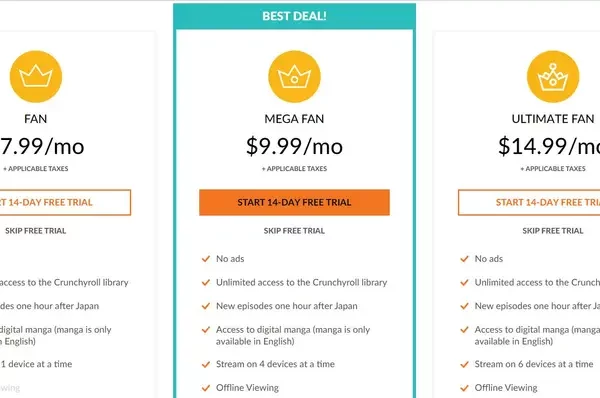
Crunchyroll allows one device per stream on its free and Fan plan. Upgraded Mega Fan and Ultimate Fan plans allow for four and six devices, …
To catch Monday Night Football live, tune into ESPN or ABC, or use a live TV streaming service that includes these channels. Fans without a …
To cancel Curiosity Stream, navigate to the “Manage Plan” section on your account page, then click “Cancel Plan” and follow the prompts. Cancelling your Curiosity …
Peacock permits streaming on up to three devices simultaneously. Each account can support three concurrent streams. Peacock TV steps into the streaming arena with a …
Live TV online streaming services offer continuous broadcast content, while TV listings provide schedules. These platforms cater to viewers seeking real-time entertainment and information. In …
To record on DirecTV Stream, navigate to the program guide or use the search function to find your show, then select the record option. This …
To watch live football on the CBS Sports App, download the app and sign up for a streaming account. The app offers real-time access to …
To watch NFL games live without cable, opt for a live streaming service like Sling TV, YouTube TV, or Hulu + Live TV. These platforms …